Black Friday is voor Nederlandse e-commerce platformen hét moment waarop het uiterste gevraagd wordt van hun webshops. Ook dit jaar storten consumenten zich massaal op de online schappen; uit eerste data blijkt dat er 23% meer aankopen zijn gedaan tijdens Black Friday 2021 ten opzichte van het jaar ervoor. Voor webshops wordt het elk jaar een grotere uitdaging om de toestroom aan potentiële kopers te bedienen. In het bijzonder doordat men in tijden van corona nog meer vanuit huis shopt.
Maar welke merken waren de drukte de baas tijdens deze hectische periode? Welke websites waren het beste opgewassen tegen één van de grootste piekmomenten van het jaar? Dit jaar hebben we gekeken naar een selectie uit de Twinkle100 van de grootste webwinkels van Nederland, om na te gaan hoe zij voor, tijdens en na Black Friday presteerden. Ben je benieuwd wie als grote winnaar uit de bus komt in 2021?
Gefeliciteerd Amazon.nl: nummer 1 in performance tijdens Black Friday!
Dit jaar was amazon.nl de snelste website tijdens de Black Friday drukte! De overige twee plekken op het podium worden bezet door een sterke nummer 2 – Bol.com – en nummer 3 123inkt.nl. Gefeliciteerd!
Verder valt op dat iedereen uit de onderstaande top 20 Black Friday goed is doorgekomen. De top 20 e-commerce platformen mag trots zijn op zijn prestaties tijdens Black Friday!
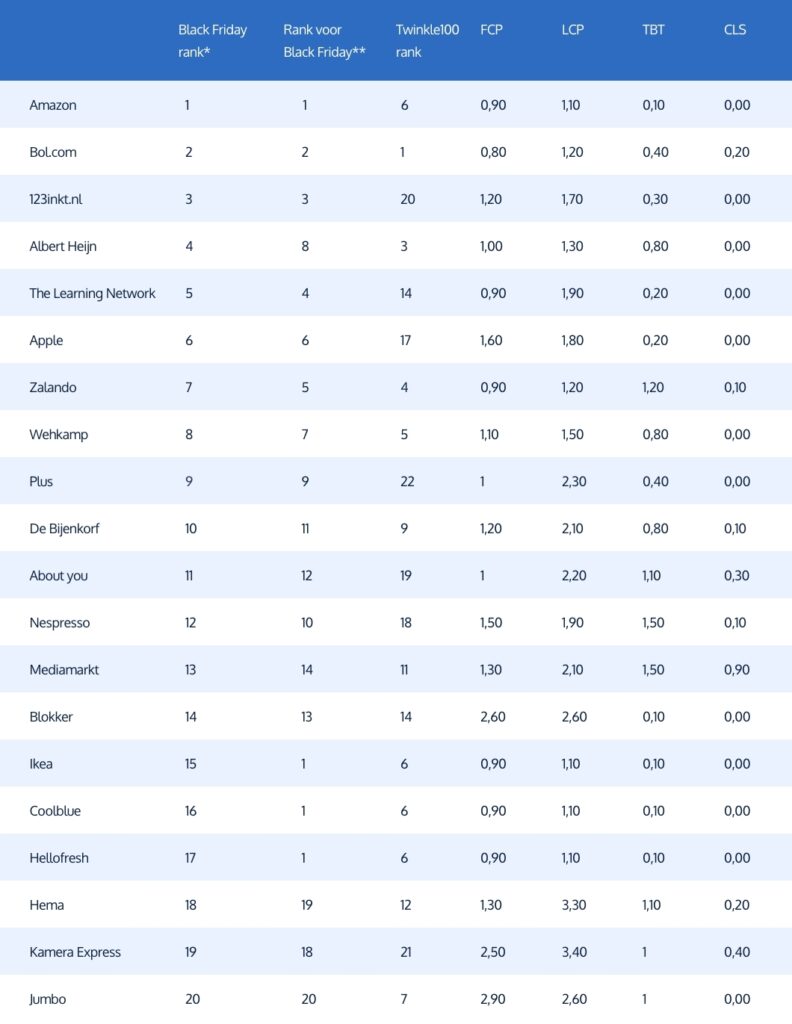
Black Friday 2021 performance ranking

** Metingen tussen 19/11 en 25/11
FCP: First Contentful Paint. Dit geeft aan hoeveel tijd (milliseconden) er is verstreken voordat het eerste inhoudsvolle element op een pagina wordt vertoond.
LCP: Largest Contentful Paint. Dit is hetzelfde als FCP, alleen gaat het bij LCP om de tijd voordat het grootste element op een pagina aan de bezoeker getoond wordt.
TBT: Total Blocking Time. Deze variabele staat voor de tijd tussen de First Contentful Paint en het moment waarop de gebruiker interactie heeft met de website (Time to Interactive).
CLS: Cumulative Layout Score. Dit gaat over de stabiliteit van elementen op de website. Vinden er onverwachte verschuivingen plaats van elementen op de website?
Wil jij maandelijks een performance benchmark?
Elke maand vergelijken wij de 10 belangrijke spelers per branche op de prestaties van hun website. Benieuwd naar de prestaties van jouw concurrenten? Schrijf je in en we houden je elke maand op de hoogte!

